Pensiunnya Google Friend Connect bro ternyata tidak menghalangi kita untuk memakai dan mengedit Kode Gadget ini bro, kenapa bisa begitu bro ? ? ? ya karena untuk situs kita sendiri (khusus Blogger) telah menyediakan gadgetnya bro, hanya saja disini kita tidak dapat membuatnya melayang atau Auto Hidden ataupun untuk lo pada bro yg ingin membuat lebih berkreasi dengan menempatkan Warna Sesuai dengan Hati lo pada bro, nah Berikut Cara Alternatif untuk Membuat Gadget Google Friend Connect atau Pengikut/Followers melayang atau Auto Hidden di Blog bro, Untuk contoh lo bisa lihat di Footer Blog gua bro, jelasnya seperti ini gambarnya bro :
Gimana bro , jika lo tertarik bro silahkan simak untaian berikut ya bro :
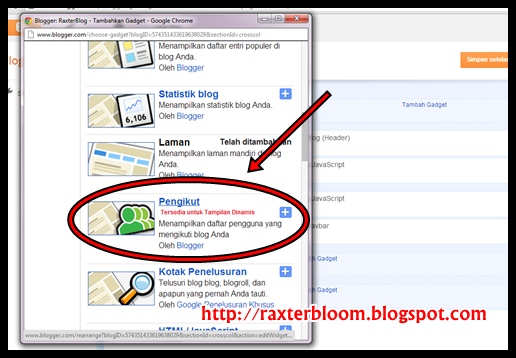
1. Pastikan bro lo udah memasang terlebih dahulu gadget Pengikut/Follower lo bro dari
blog Blogger, caranya :
Login Blogger lo bro >> Tata Letak >> Add Gadget >> Pengikut >> Isi Judul >> Save.
2. Setelah itu bro buka New Tab dan Buka Blog lo pada bro.
Di sini Silahkan lo ikuti cara berikut bro :
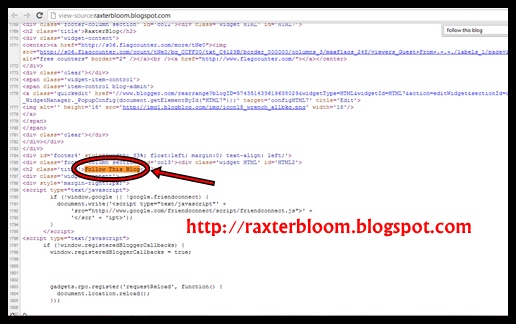
Klik Kanan Mouse >> Lihat Sumber Laman/View Page Source atau (Ctrl+U).
3. Sekarang lo cari bro (Ctrl+F) Kode Judul dari Gadget yg lo beri tadi bro, contohnya dari
RaxterBlog adalah Follow This Blog bro.
4. Selanjutnya silahkan Copy bro Kode-nya bro Mulai dari <div id='Followers-wrapper'>
sampai </div></div> , Contoh jelasnya seperti contoh Script ini bro :
<div id='Followers-wrapper'>
<div style='margin right:2px;'>
<script type="text/javascript">
if (!window.google || !google.friendconnect) {
document.write('<script type="text/javascript"' +
'src="http://www.google.com/friendconnect/script/friendconnect.js">' +
'</scr' + 'ipt>');
}
</script>
<script type="text/javascript">
if (!window.registeredBloggerCallbacks) {
window.registeredBloggerCallbacks = true;
gadgets.rpc.register('requestReload', function() {
document.location.reload();
});
gadgets.rpc.register('requestSignOut', function(siteId) {
google.friendconnect.container.openSocialSiteId = siteId;
google.friendconnect.requestSignOut();
});
}
</script>
<script type="text/javascript">
function registerGetBlogUrls() {
gadgets.rpc.register('getBlogUrls', function() {
var holder = {};
holder.currentPost = "http://www.blogger.com/feeds/574351433619638029/posts/default/545977855473919811";
holder.currentComments = "http://www.blogger.com/feeds/574351433619638029/545977855473919811/comments/default";
holder.currentPostUrl = "";
holder.currentPostId = 545977855473919811
holder.postFeed = "http://www.blogger.com/feeds/574351433619638029/posts/default";
holder.commentFeed = "http://www.blogger.com/feeds/574351433619638029/comments/default";
holder.currentBlogUrl = "http://raxterbloom.blogspot.com/";
holder.currentBlogId = "574351433619638029";
return holder;
});
}
</script>
<script type="text/javascript">
if (!window.registeredCommonBloggerCallbacks) {
window.registeredCommonBloggerCallbacks = true;
gadgets.rpc.register('resize_iframe', function(height) {
var el = document.getElementById(this['f']);
if (el) {
el.style.height = height + 'px';
}
});
gadgets.rpc.register('set_pref', function() {});
registerGetBlogUrls();
}
</script>
<div id="div-1iq68i1yxgg9r" style="width: 100%; border:"2"; "></div>
<script type="text/javascript">
var skin = {};
skin['FACE_SIZE'] = '32';
skin['HEIGHT'] = "260";
skin['TITLE'] = "Ikuti RaxterBlog bro";
skin['BORDER_COLOR'] = "#000000";
skin['ENDCAP_BG_COLOR'] = "#CCFF00";
skin['ENDCAP_TEXT_COLOR'] = "#666666";
skin['ENDCAP_LINK_COLOR'] = "#5588aa";
skin['ALTERNATE_BG_COLOR'] = "#FF0000";
skin['CONTENT_BG_COLOR'] = "#FF0000";
skin['CONTENT_LINK_COLOR'] = "#5588aa";
skin['CONTENT_TEXT_COLOR'] = "#666666";
skin['CONTENT_SECONDARY_LINK_COLOR'] = "#5588aa";
skin['CONTENT_SECONDARY_TEXT_COLOR'] = "#999999";
skin['CONTENT_HEADLINE_COLOR'] = "#cc6600";
skin['FONT_FACE'] = "normal normal 100% Georgia, Serif";
google.friendconnect.container.setParentUrl("/");
google.friendconnect.container["renderMembersGadget"](
{id: "div-1iq68i1yxgg9r",
height: 260,
site: "14052017164832008301",
locale: 'in' },
skin);
</script>
</div>
</div>
Ket :
- Silahkan lo Edit bro Tulisan yg berwarna HIJAU diatas bro sesuka Hati lo pada bro.
- Butuh Kode Warna bro, Klik aja LINK ini ya bro.
- Kalo sesuai yg Gua Edit bro yaitu :
- skin['BORDER_COLOR'] = "#000000"; : Untuk Warna Garis bro.
- skin['ENDCAP_BG_COLOR'] = "#CCFF00"; : Untuk Warna Background bagian atas bro.
- skin['ALTERNATE_BG_COLOR'] = "#FF0000"; dan skin['CONTENT_BG_COLOR'] = "#FF0000"; : Untuk warna Background bawah bro.
5. Silahkan Kembali ke Mode pertama bro yaitu Tata Letak, lengkapnya bro :
Login Blogger bro >> Tata Letak >> Add Gadget >> HTML/JavaScript >> Pastekan
Kode diatas yg lo Copy tadi bro >> Simpan deh bro.
6. Nah untuk lo pada yang ingin melayang atau Auto Hidden bro, ikuti cara berikut bro :
Login Blogger bro >> Tata Letak >> Add Gadget >> HTML/JavaScript >> Pastekan
Kode diBawah ini bro keDalamnya >> Simpan deh bro.
Untuk Menu Google Friend Connect Melayang, Kode Script-nya bro :
<style type="text/css">
.barrightblogger{ background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0Z5BigAzMODHuuzFwnbax3uDUUPNDZXLfF5pAavgstlcihNMiUHaVdfEXi1KFWbiRUxhaYT1dr7K5wNeDdWBontumIj-4WTjQhOcsFo9zW1alH7xRADMiLltpOjNL7t5ib2Guhr9w7ZBp/s1600/followersmelayang1.png');background-repeat:no-repeat;width:39px;height:159px;position:fixed;right:0px;top:50px; z-index:1000;}
.barrightbloggerc{ background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifSvvEmA0J4YnvrM5NDuxVO0hERCgjeHB5vYvqA05bCeoqS7tLHWRfRSluy79Tfq1HyS9Mn4m8N27AqsRz88qTYAMTK7LRD81VSfQ2C7kWLobKOUo0m-oV0WAA-ojaEoIGctibvS5WQmp_/s320/followersmelayang2.png');background-repeat:no-repeat;width:288px;height:345px;position:fixed;right:0px;top:120px; z-index:1100;}
.barconteblogger{margin:5px 0 0 47px}
</style>
<div class="barrightblogger" onmouseover="this.className='barrightbloggerc'" onmouseout="this.className='barrightblogger'">
<div class="barconteblogger">
LETAKKAN DISINI KODE HTML GOOGLE FRIEND CONNECT TADI BRO
</div>
</div>
Untuk Menu Google Friend Connect Auto Hidden, ini Script-nya bro :
<script src='http://raxterblog.googlecode.com/files/menuautohidden.js' type='text/javascript'/><div id='fbslidebox' style='position: fixed; width: 330px; overflow: hidden; bottom: 20px; RIGHT: 10px; background: url("http://www.nurwahyudin.com/demo/php/hak_akses/images/background.jpg") repeat scroll 0% 0% transparent; -moz-border-radius: 15px 15px 15px 15px; border: 2px solid rgb(17, 17, 17); display: block;'>
<div style='width: 320px; padding: 10px; margin: 0pt auto; overflow: hidden;'>
<a href='#' id='fbcloseslidebox' style='float: right; color: red; padding: 0pt 3px; border: 1px solid rgb(204, 204, 204); text-decoration: none; font-size: 10px; font-family: Verdana,Geneva,sans-serif;'>Exit</a>
<strong style='color: red;'>JUDUL CONTENT YANG LO INGIN BRO</strong>
<div style='width: 320px; padding: 10px; margin: 0pt auto; overflow: hidden;'>
<a href='#' id='fbcloseslidebox' style='float: right; color: red; padding: 0pt 3px; border: 1px solid rgb(204, 204, 204); text-decoration: none; font-size: 10px; font-family: Verdana,Geneva,sans-serif;'>Exit</a>
<strong style='color: red;'>JUDUL CONTENT YANG LO INGIN BRO</strong>
LETAKKAN DISINI KODE HTML GOOGLE FRIEND CONNECT TADI BRO
</div></div>
- width: 330px : silahkan lo atur sesuai lebar kolom yg lo inginkan bro
- width: 320px : silahkan lo atur bro sesuai lebar garis dalam kolon yg lo inginkan bro
- RIGHT : adalah posisi menu auto hidden yg lo inginkan bro, disini lo bisa bro atur dengan posisi kiri : LEFT dan kanan : RIGHT
- background: url("http://www.nurwahyudin.com/demo/php/hak_akses/images/background.jpg") adalah bentuk background menu-nya bro, jika lo tidak menginginkan Background silahkan hapus kode ini oke bro
- http://www.nurwahyudin.com/demo/php/hak_akses/images/background.jpg adalah Alamat URL Background yg lo inginkan bro.
- color: red : silahkan ganti warna red dengan yg lo inginkan bro, ini berlaku untuk TULISAN EXIT , contoh warna yg bisa dipakai bro : green, blue, black, white dll
- color: red : silahkan ganti warna red dengan yg lo inginkan bro, ini berlaku untuk TULISAN JUDUL CONTENT bro , contoh warna yg bisa dipakai bro : green, blue, black, white dll
- Tulisan yang berwarna HIJAU silahkan lo isi sesuai hati lo bro.
7. Tinggal Save deh dan Lihat Hasilnya.
Selamat Mencoba ya bro ! ! !
Judul: Cara Alternatif Membuat Google Friend Connect Melayang/Auto Hidden di Blog
Rating: 100% based on 999998 ratings. 57 user reviews.
Ditulis Oleh Maha Putra Rusydinal
Rating: 100% based on 999998 ratings. 57 user reviews.
Ditulis Oleh Maha Putra Rusydinal








 1 Comments
1 Comments












mantep bro :D
BalasHapus